Fresh Resources for Web Designers and Developers
Here’s the time to feature fresh resource collection for web developers. In this month’s batch, Thoriq Firdaus (hongkiat.com) has picked the best tools from various programming languages like a PHP framework to create an avatar image, a Node.js based Wiki, and a tool to generate Let’s Encrypt SSL cert. Without further ado, let’s check out the full list. About the author: Thoriq is a writer for Hongkiat.com with a passion for web design and development. He is the author of Responsive Web Design by Examples, where he covered his best approaches in developing responsive websites quickly with a framework. Image courtesy of REDPIXEL.PL via Bigstockphoto.
PWA Starter Kit
PWA Starter Kit is a Google initiative to push “Progressive Web Apps” into the common. PWA Starter Kit includes all the goodies to run, develop, and deploy the PWA such as ServiceWorkers, Offline UI, Build Setup, and Unit Testing. These allow you to get up and running with PWA quickly.

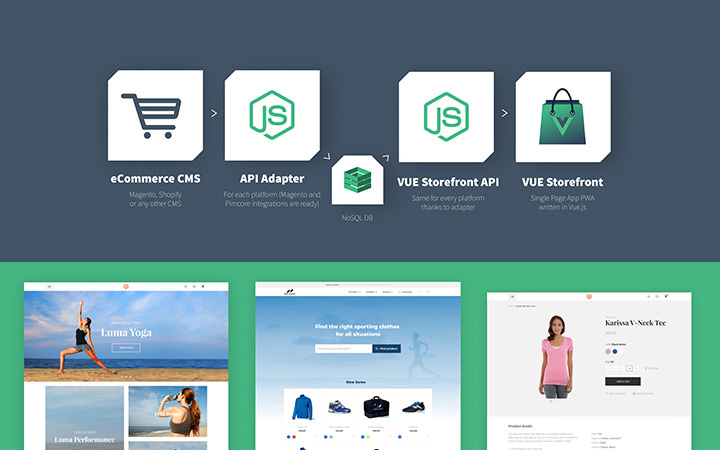
Vue StoreFront
An inspiring “Progressive Web Apps”, Vue StoreFront is an eCommerce framework built on top of Vue.js. It’s designed to be compatible with a number of eCommerce CMS like Magento, Shopify, and WooCommerce by connecting through their APIs. With this framework, your eCommerce store can be as fast as a native mobile application.

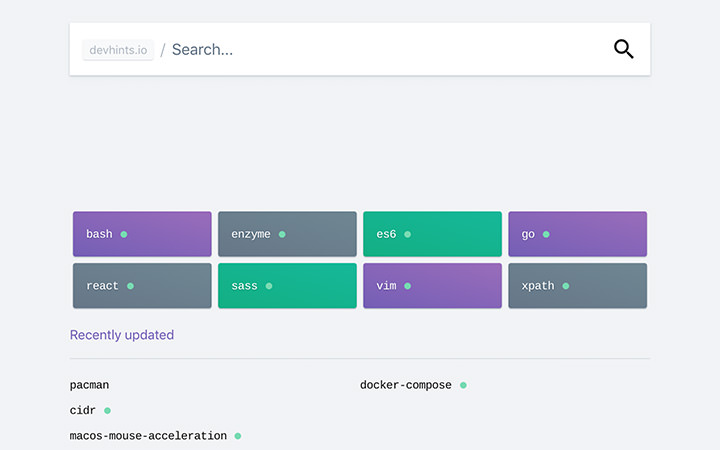
DevHints
A collection of snippets and code examples for many programming languages such as React.js, Sass, Bash, Composer, Rsync, and Docker. It’s handy and easier to digest than a full-blown documentation.

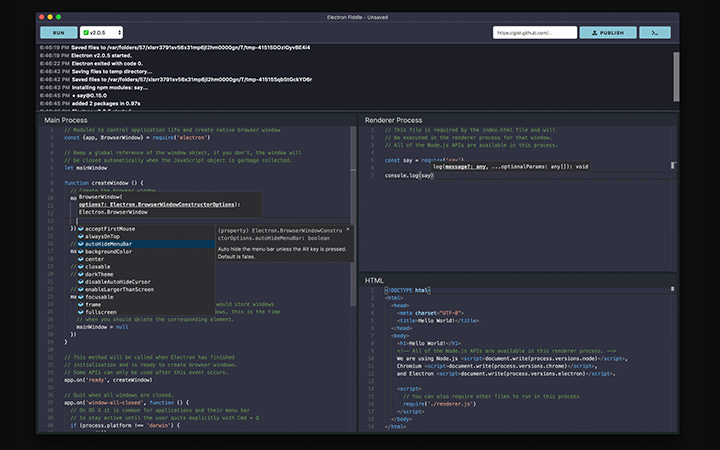
Electron Fiddle
A desktop application to give a spin for Electron it is quite similar to CodePen or JSFiddle and is designed as a playground. You can play it around, throw out some codes, and compile it to see how the result plays out. Once you think that your codebase is started to grow, you can export it to a real code editor.

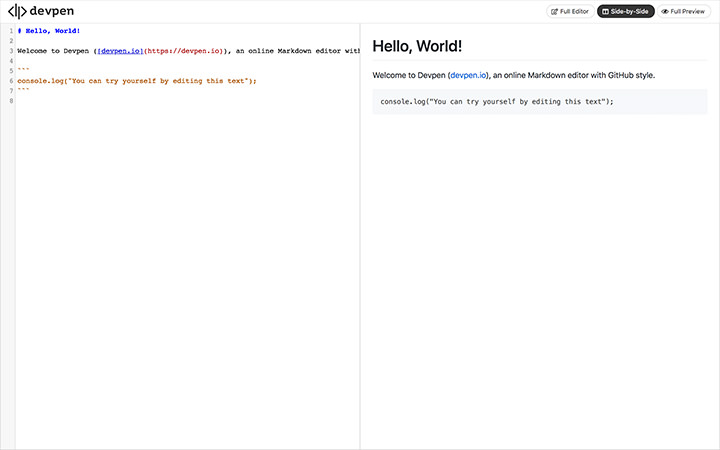
DevPen
A web-based application to write Markdown with Github styles. A quite handy tool to write your project README and how it will look before actually pushing it to Github..

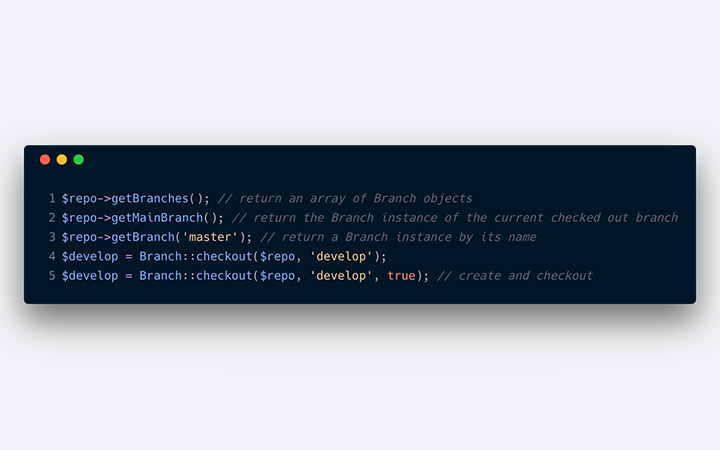
GitElephant
A PHP framework to interact with a Git repository, GitElephant lets you read the status, checkout to a branch or tag, delete a branch, create a commit, and a lot more. A perfect framework if you need to integrate Git into your PHP application.

PHP 7.3
PHP is a versatile language and I like to see that it keeps improving. PHP 7.3 is just around the corner with some goodies, new functions as well as some deprecations. Check out the full list in this article and make sure that your PHP app is compatible.

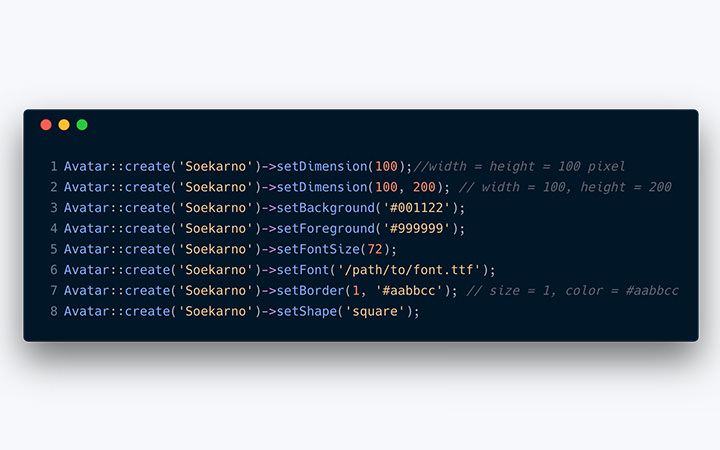
Avatar
A PHP library to generate avatar images. With Avatar you can create the image with color, shape, style, font, and you can save it to a number of different format including JPG, SVG, and Base64.

Microbundle
A zero config tool to bundle JavaScript libraries on your project. You can just install it and run the command to start compiling or watching your project libraries for changes. This tool could save you a lot of time configuring your build tool.

ReactMove
An advanced React animation component, ReactMove is highly customizable. You can customize the timing and the easing function, provide custom tweening function, and use it with numerous type of components including HTML, SVG, ReactNative, and TypeScript.

Zombie.js
Zombie.js is a browser testing JavaScript framework that can be used along with a Unit Testing framework like Mocha or Jest. This tool could help you test your web application to ensure that it renders and works in the browser as you’d have expected.

NanoID
NanoID is a tiny Node module to generate a unique ID. The ID generated comprises of letters, numbers, and _~ symbols to mitigate generating duplicated IDs. Aside of a JavaScript library, NanoID is also available in many programming languages and frameworks including PHP, Python, Java, Swift, and Go.

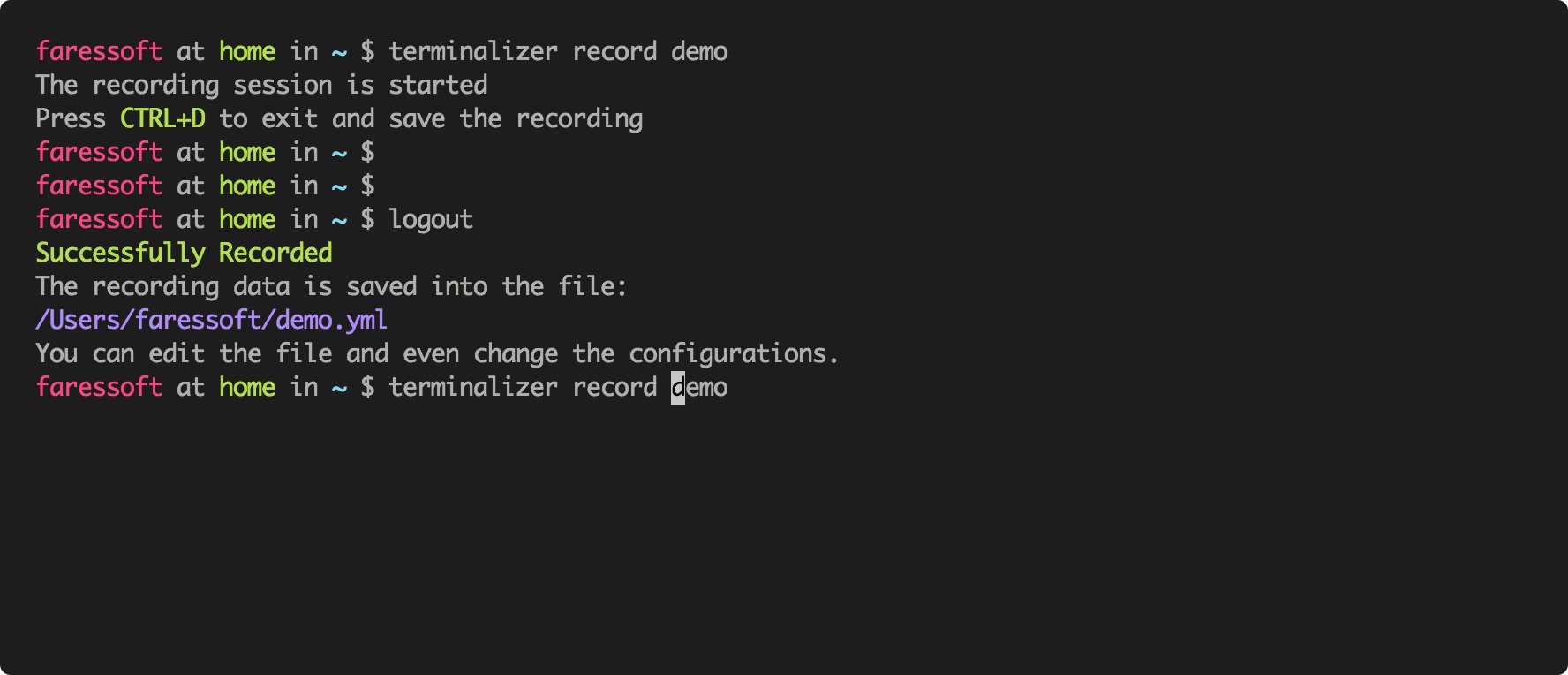
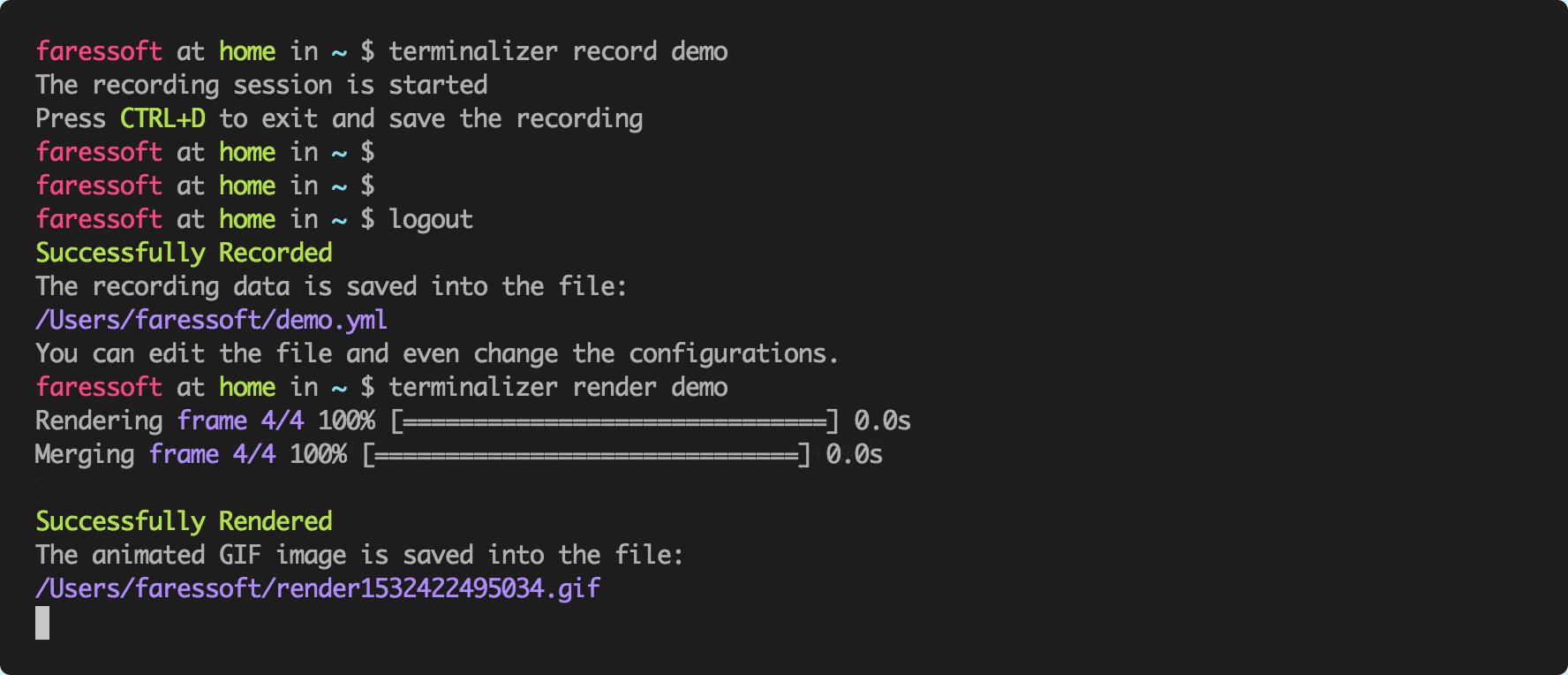
Terminalizer
A node module to record your Terminal session and convert it to an animated GIF image. If you’ve built a CLI tool, this would be a great tool to demonstrate how the CLI works better than a static image.

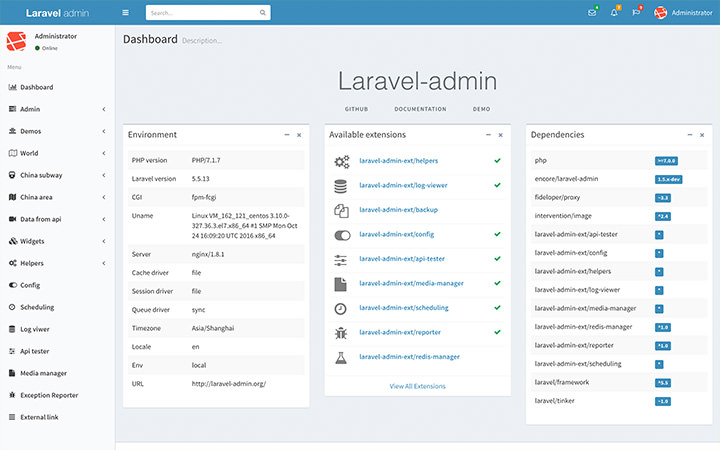
Laravel Admin
A free and open-source framework to build an Administration interface quickly. It’s built on top of Laravel and Bootstrap, therefore, providing extensibility and customizability right out of the box.

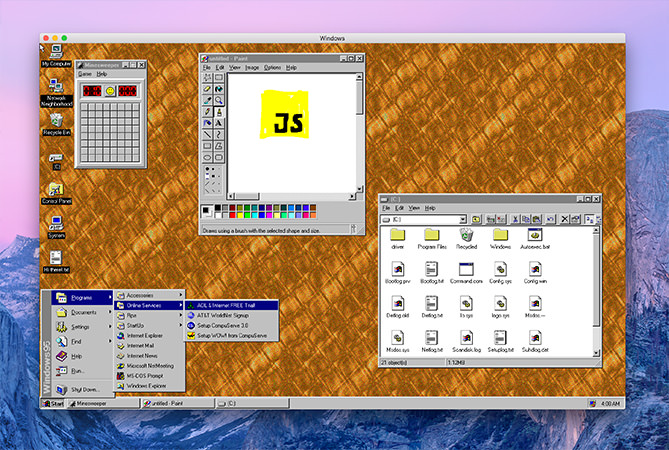
Windows95
This fun project from Felix Rieseberg, a developer at Slack. Windows95 is a standalone app that will allow you to run Windows 95 on any platform (Windows, macOS, and Linux). You can find other virtualization of other old OS in Copy.sh.

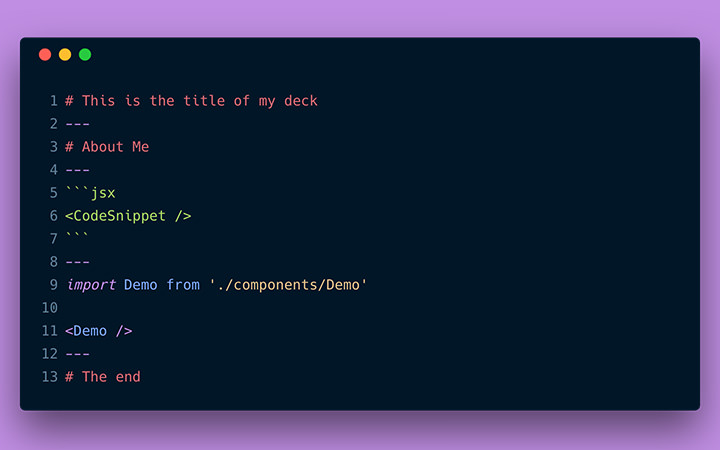
MDX Deck
A tool that will enable you to create a slideshow with Markdown and React.js. Being able to use them together, it is now so easy to compose each of your slides while providing interactivity using a React.js Component.

Pure Bash Babel
A collection of useful snippets of pure Bash scripting. Each script is accompanied with a short explaination and a couple of usage examples so will understand how the script works.

Wiki.js
A modern application to run Wiki powered with the latest greatest tools like Node.js, MongoDB, Git, and Markdown. It’s a great alternative to an antique Wiki application that runs on PHP and MySQL.

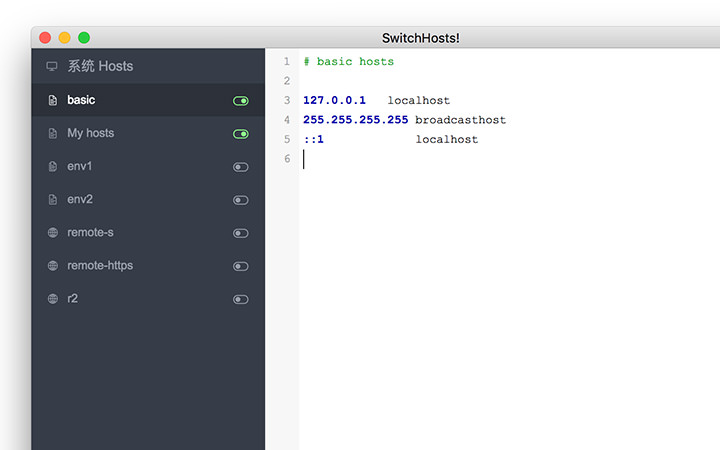
SwitchHosts
A handy macOS application to manage your computer host files. With this, you can create a number of hosts files and enable it with just a single click.

ZeroSSL
A handy tool that makes generating Let’s Encrypt SSL cert so much easier. You do not need to install any additional module or script agent on your site. Simply follow the steps instruction on the site, authenticate, and you’re all set.